
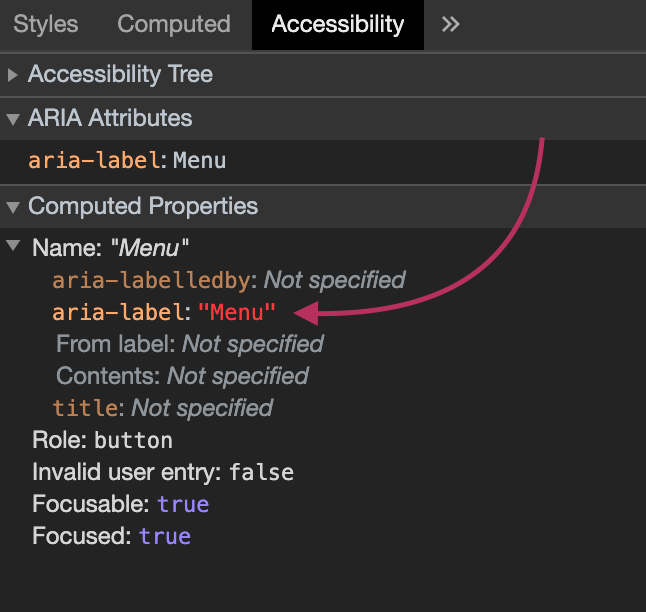
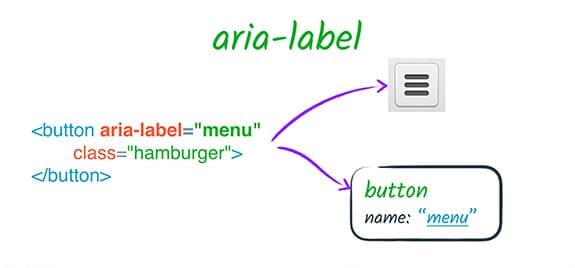
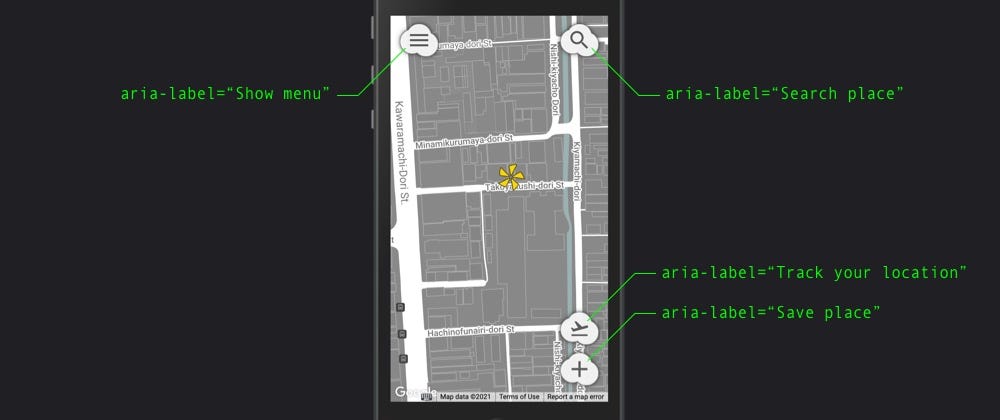
Day 16: Icon buttons should be labelled with aria-label | by MasaKudamatsu | 100 Days in Kyoto to Create a Web App with Google Maps API | Medium

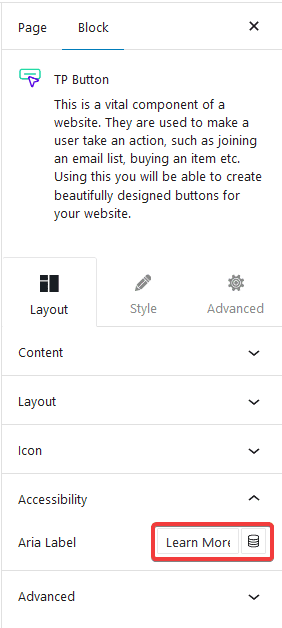
How to Add ARIA Labels for Links in WordPress Website for Web Accessibility? | The Plus Blocks for Gutenberg

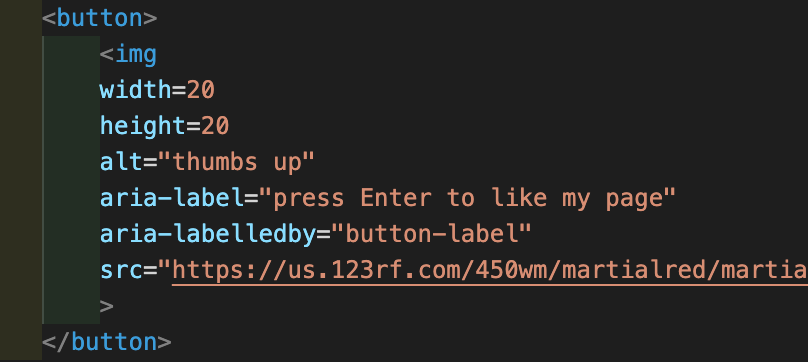
João Figueiredo on X: "A11Y Tip: When using a toggle icon button, make it accessible to screen reader users by: 1. Providing text alternatives using ` aria-label`. 2. Announce state with `aria-pressed`. #a11y #
![SCREENREADER]: 526 v2 - Need aria-labels for some edit / remove buttons · Issue #1047 · department-of-veterans-affairs/va.gov-team · GitHub SCREENREADER]: 526 v2 - Need aria-labels for some edit / remove buttons · Issue #1047 · department-of-veterans-affairs/va.gov-team · GitHub](https://user-images.githubusercontent.com/934879/52364193-3f352d80-2a0a-11e9-9229-fb45fcdea0de.png)